Как установить кнопки соц сетей Share.42
Когда в очередной раз заглючила кнопка Твиттера, пришлось искать новую возможность размещения кнопок социальных сетей на свои сайты. Мне понравился сервис Share.42 — переходим по ссылке и смотрим, как это просто там делается. Но так как я блондинка и мои мозги имеют уже не первую свежесть, мне показалось это довольно сложным. Но все же я разобралась и хочу показать легкий путь, как установить кнопки соц сетей Share.42 скриптами и получить возможность делиться своими новостями сразу во все сервисы социальных сетей.
Как установить кнопки соц сетей Share.42 скриптами
Буду писать по пунктам и прилагать картинки, чтобы любая блондинка поняла сразу.
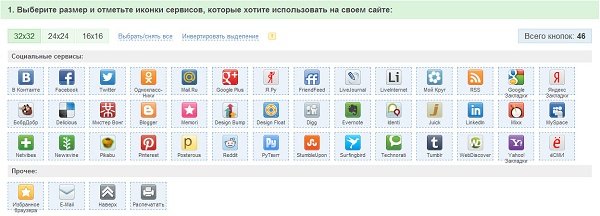
Действия по п.1 — Выберите размер и отметьте иконки сервисов, которые хотите использовать на своем сайте:
1. Открываем сервис Share.42
2. Выбираем размер кнопок
3. Мышкой выстраиваем порядок кнопок, какие будут сначала, а малоизвестные социальные сети будут в конце. Так как я человек жадный, мне надо все большое и все сразу — я выбрала так:

Как установить кнопки соц сетей Share.42 скриптами
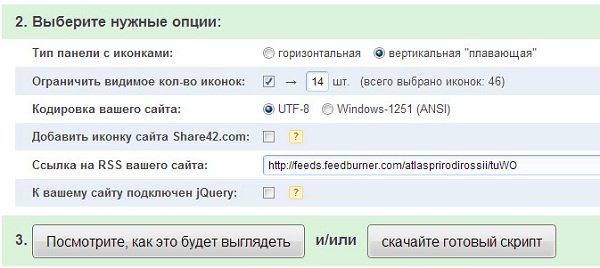
Действия по п.2 — Выберите нужные опции:
1. У меня горизонтальные кнопки, мне они понравились тем, что при чтении статьи их постоянно видно, так и подмывает нажать и поделиться с друзьями.

Как установить кнопки соц сетей Share.42 скриптами
2. Ограничиваем количество видимых иконок, поставив галочку, у меня ограничение 14 штук.
3. Кодировка наша (практически у всех) UTF-8.
4. Иконку сайта Share.42 не добавляла.
5. Я пользуюсь ФидБернером, поэтому в строке » Ссылка на RSS вашего сайта» прописала адрес из Фидбернера, может и подписчиков попробавится.
6. Это мы сделали, теперь можно нажать предварительный просмотр — кнопка «Посмотрите, как это будет выглядеть». Если все понравится — отлично, но можно поменять некоторые настройки и исправить.
7. Скачиваем готовый скрипт себе на комп, нажав «Скачайте готовый скрипт».
8. Скрипт скачался в папку «Загрузки» в формате ZIP — нам надо его распаковать, распаковываем и видим папку Share.42, в которой всего два вложения — картинки кнопок и непосредственно сам скрипт.
А теперь начинается самый головняк — эти 2 файла нужно залить на хостинг, в папку html..
1. Идем на свой хостинг и открываем папку html, это та папка, где у нас robots.txt и куда мы размещали строки, на подтверждение прав на сайт для Яндекса и Гугла. В спринтхосте эта папка называется «Файловый менеджер»

Как установить кнопки соц сетей Share.42 скриптами
2. Там в самом низу есть «Новая директория» — напишем название своей папки, у меня написано Knopki, и нажимаем создать.
3. Папка для скриптов и изображений готова. Теперь нужно загрузить в эту папку наши 2 файла.
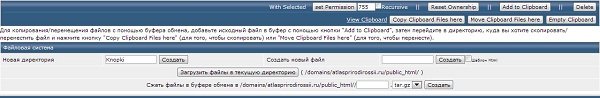
4. Находим эту папку, открываем ее — там ничего пока нет. Когда папка открыта, спускаемся вниз, проверяем строку — ту ли папку мы открыли и нажимаем кнопку «Загрузить в текущую директорию».

Как установить кнопки соц сетей Share.42 скриптами
5. Обязательно проверим адресную строку, чтобы она выглядела /domians/АДРЕС-САЙТА/public_html/НАЗВАНИЕ ПАПКИ.
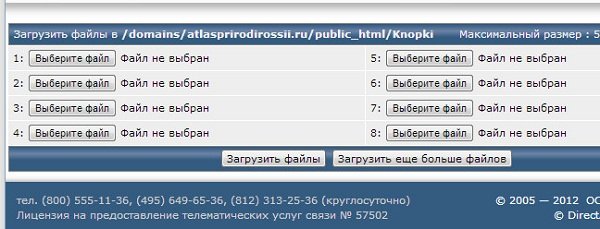
6. Если все ОК — нажимаем «Загрузить файлы в текущую директорию» и попадаем вот на такое окошко:

Как установить кнопки соц сетей Share.42 скриптами
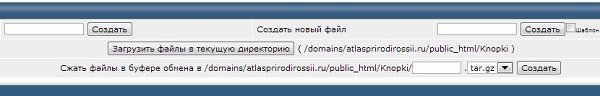
7. Нажимаем «Выберите файл» и ищем нужный нам файл в распакованном виде из папки Share.42. Сначала один файл выбираем, затем еще раз нажимаем «Выберите файл» — и забираем другой.
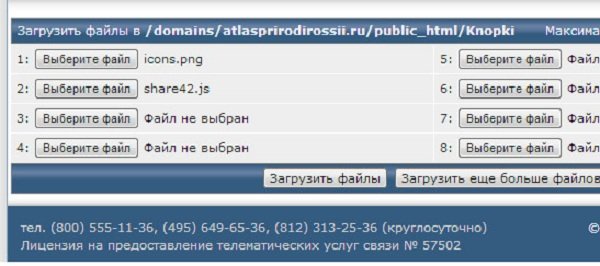
Должно выглядеть так:

Как установить кнопки соц сетей Share.42 скриптами
8. Нажимаем загрузить файлы и на хостинге мы все выполнили — у нас есть Папка с двумя файлами!
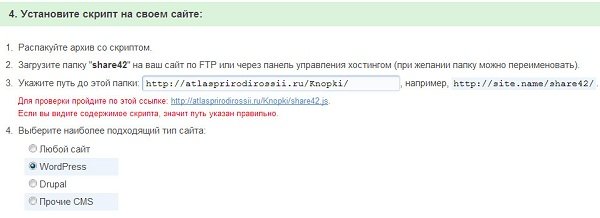
Действия по п.4 на Share.42 — смотрим картинку:

Как установить кнопки соц сетей Share.42 скриптами
1. Теперь нам надо проверить, работают ли установленные скрипты — это в п.3 написать http://Ваш-сайт/Папка-с-кнопками/, у меня как это выглядит видно на картинке.
2. Обязательно делаем проверку, если после нажатии на голубенькую ссылку у вас открывается экран с белибердой — это очень хорошо, скрипты уселись туда, куда нам и нужно.
3. Отмечаем тип сайта — у меня — Батюшка ВордПресс.
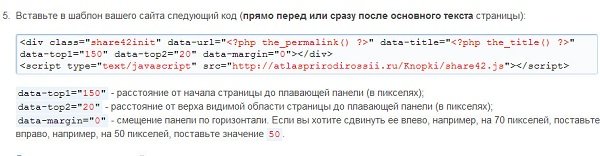
И идем теперь на сайт — вставлять вот этот код:

Как установить кнопки соц сетей Share.42 скриптами
Вот читаем у них п.5 — Вставьте в шаблон вашего сайта следующий код (прямо перед или сразу после основного текста страницы): — вам понятно куда его вставлять??? А вот мне — не понятно! (Было)
Объясняю куда вставлять:
1. Заходим в консоль, открываем редактор, находим single.php — везде по разному — Одиночная запись, Одна запись, может у вас редактор вообще английский — мы ищем именно single.php и открываем его.
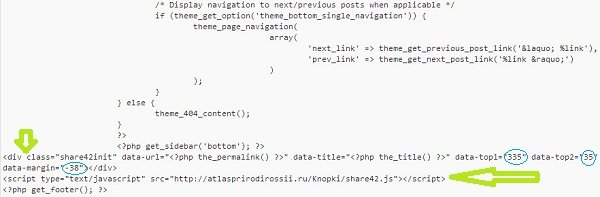
2. Спускаемся в самый низ и вставляем код внизу, перед строчкой <?php get_footer(); ?> и нажимаем сохранить.

Как установить кнопки соц сетей Share.42 скриптами
У меня эти 3 строчки выглядят так, как на рисунке. А вот где будут располагаться кнопочки — выше или ниже, левее или правее — это методом научного тыка менять циферки, которые обведены в голубой кружочек.
Полоса кнопочек при данной установке отображается только при открывании статьи — на главной ничего нет.
Сосед-Домосед постоянно глючит, полетел ВордПресс и буду переустанавливать движок, поэтому все манипуляции описывала на сайте Природа, там все отражается четко (да и на других сайтах все ОК). Вот сегодняшние бурые медведи и кнопки Share.42

Как установить кнопки соц сетей Share.42 скриптами
Удачи всем!
P.S. Думаете всем решила подсказать, как легко сделать эти кнопки — неееееет ! Это чтобы я сама не забыла, память то девичья… ![]()
Вам так же будет интересно:
- Добрый день. Что делать если, сократили на работе? Все мы сегодня можем наблюдать следующую картину – в связи с разрастающимся ...
- Добрый день. Ура, ты получила работу! Но уже первые дни на новом месте, как правило, оборачиваются стрессом: неуверенность в собственных ...
- Добрый день. 30 традиционных и оригинальных способов дополнительно заработать денег в нашем материале. Пора подработать и подзаработать деньги - изучайте ...
- Добрый день. Особенности организации бизнеса в интернете зависит от того, какие отрасли для вас являются предпочтительными. Для того чтобы начать ...




Комментариев: 12
спасибо за статью… все понятно объяснили!
Спасибо, Инна, были некоторые сомнения по руководству, и пришла по ссылкам в интернете искать уточнения. Быстро удалось справиться благодаря этой статье и комментариям.
Инна! Мне понравился установленный на Вашем сайте плагин «Добавить комментарий».Не смогли бы Вы сообщить его название и откуда его скачать.
Добавить комментарий — это фугкция Вордпресс, а как он выглядит — зависит от шаблона (темы) сайта. В робот.тхт кнопки закрывать не надо — это никогда не индексируется поисковыми системами.
Инна! Сразу же второй вопрос. Следует ли в robots.txt поставить запрет на индексирование папки Knopki?
Я убрала кнопки Шаре.42 — мне кажется, что эти скрипты тормозят загрузку сайтов, снесла буквально неделю назад, а то у меня и те и эти стояли, пока посмотрю Плюсо — но тоже тупят часто…
Инна! Мне не понятно: В статье описан способ вставки на сайт кнопок Share42, а у вас на сайте стоят кнопки PLUSO. Это разные сервисы? И можно ли вставлять на сайт кнопки с разных сервисов, например, вертикальные кнопки с Share42, а горизонтальные с PLUSO?
Огромное спасибо. «Билась» с кнопками два часа, а у вас так все понятно.. все получилось.. УРА!!! спасибо.
Доброго времени суток Инна и все посетители данного сайта.
Я как и многие заглянула в данную статью в надежде найти подробную информацию. К моему удивлению, я ее нашла.
Выражаю благодарность автору данной статьи. Мне очень помогло разъяснение пункта №5, еще раз спасибо.
Тем же популярным «методом тыка» и расшифровкой Знатока, я смогла найти ответ на вопрос Татьяны. У меня колонка изначально установилась справа, а поставив -1038, она получилась слева.
Посмотрела — отлично встали кнопочки, теперь молоденькому сайту нужны правильные статьи — чтобы попасть в ТОП-10 в поисковиках и успех не за горами! У меня много статей для развития сайта — начните с этой http://sosed-domosed.ru/kak-napisat-seo-statyu-pravilno-i-popast-v-top-10 и ТВ канал будем делать для сайта (а про Твой Старт лучше забыть — они учат не совсем правильно)
Татьяна, Вы вставляли следующий код:
<div class="share42init" data-url="" data-title="" data-url="" data-title="" data-url="[url]" data-title="[title]" data-top1="150" data-top2="20" data-margin="0">
Изменение следующиех параметров позволяют поместить блок Ваших кнопок в то место, которое Вы хотите:
data-top1 — расстояние от начала страницы до панели, в пикселях;
data-top2 — расстояние от верха видимой области страницы до панели, в пикселях;
data-margin — смещение панели по горизонтали, в пикселях (отрицательно значение — влево, положительное значение — вправо).
Здравствуйте, Инна!
Огромное Вам спасибо))) Только с помощью этой статьи удалось установить кнопки share42 на сайт!! Только остался один вопрос. Как сдвинуть их влево (как у вас)?
Спасибо еще раз за столь подробное описание всех действий!